
最新资源
简介
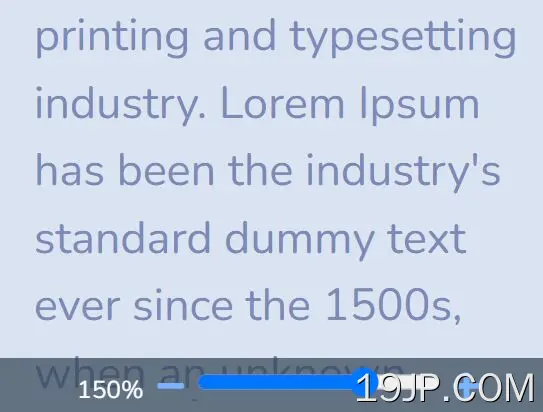
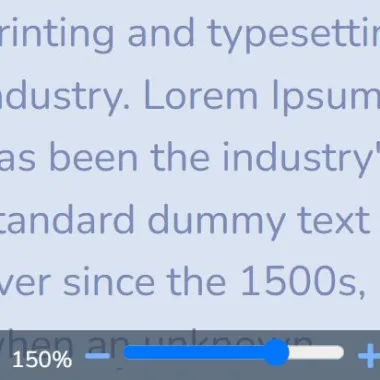
Content Zoom Slider是一款小巧且易于访问的工具,只需拖动范围滑块即可放大或缩小网页。它可以放大或缩小屏幕上特定位置的文本。
非常适合那些可能将缩放设置在比正常水平更高的水平的视障人士,或者需要增加和减少文本大小的颈部疼痛人士。
适用于所有支持scale()CSS函数的现代浏览器。
如何使用它:
1.加载内容-缩放滑块.min.jsjQuery之后的脚本。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/content-zoom-slider.min.js"></script>
2.这个插件使用Font Awesome Iconic字体作为缩放图标。
<link rel="stylesheet" href="/path/to/cdn/font-awesome/VERSION/css/all.min.css" />
3.创建一个容器来容纳缩放工具栏。
<div class="zoom-tool-bar"></div>
4.调用函数内容缩放滑块在将放大/缩小文本内容的目标容器上。
<div id="content"> ... </div>
$(function () {
$("#content").contentZoomSlider({
toolContainer: ".zoom-tool-bar",
});
});
5.设置最小/最大比例因子(百分比)。
$(function () {
$("#content").contentZoomSlider({
toolContainer: ".zoom-tool-bar",
min: 25, // 25%
max: 200, // 100%
});
});
6.设置初始比例因子(百分比)。
$(function () {
$("#content").contentZoomSlider({
toolContainer: ".zoom-tool-bar",
zoom: 100, // 100%
});
});
7.设置步长。
$(function () {
$("#content").contentZoomSlider({
toolContainer: ".zoom-tool-bar",
step: 25, // 25%
});
});