
最新资源
简介
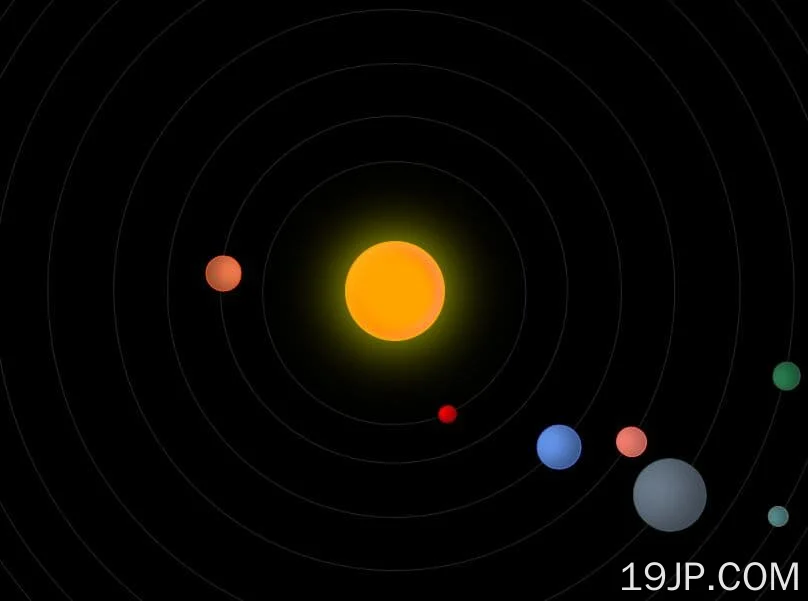
Starclock.js 是一个创新的 jQuery 插件,可以生成太阳系的动画表现形式,作为一个时钟。
它提供了一种独特的方式来跟踪当地时间,通过使用太阳和八颗行星的位置来指示您网站上的当前日期和时间。
参见:
- 10个最好的模拟时钟JavaScript
如何使用它:
1.为天文钟创建HTML。
<!-- Solar System -->
<div id="centune-orbit">
<div id="centune">
<div class ="planetary-text hidden" id="centune-text">
</div>
</div>
</div>
<div id="decadus-orbit">
<div id="decadus">
<div class ="planetary-text hidden" id="decadus-text">
</div>
</div>
</div>
<div id="yeurn-orbit">
<div id="yeurn">
<div class ="planetary-text hidden" id="yeurn-text">
</div>
</div>
</div>
<div id="monter-orbit">
<div id="monter">
<div class ="planetary-text hidden" id="monter-text">
</div>
</div>
</div>
<div id="wekars-orbit">
<div id="wekars">
<div class ="planetary-text hidden" id="wekars-text">
</div>
</div>
</div>
<div id="hourth-orbit">
<div id="hourth">
<div class ="planetary-text hidden" id="hourth-text">
</div>
</div>
</div>
<div id="minnus-orbit">
<div id="minnus">
<div class ="planetary-text hidden" id="minnus-text">
</div>
</div>
</div>
<div id="secondury-orbit">
<div id="secondury">
<div class ="planetary-text hidden" id="secondury-text">
</div>
</div>
</div>
<div id="sun">
</div>
<!-- More Info -->
<div class ="planetary-text" id="sun-text">
<span class="inner-text">00:00:00 | Sun, Jun 01, 1950</span>
<i class="fa fa-toggle-off fa-lg" aria-hidden="true"></i>
</div>
2.在jQuery之后加载Starclock.js插件。就是这样。
<link rel="stylesheet" href="/path/to/css/starclock.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/starclock.js"></script>