
最新资源
简介
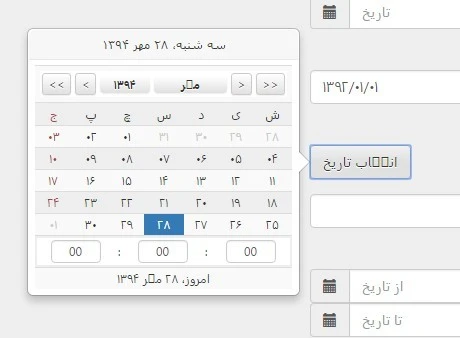
一个漂亮的日期和时间jQuery插件,使您能够从基于Bootstrap popover组件的日历弹出窗口中选择波斯语(jalali)日期和/或日期范围。
依赖项:
- jQuery(引导程序4和3版本需要)
- 引导程序5、引导程序4或引导程序3框架
- Jalali JavaScript(Bootstrap 3版本需要)
参见:
- jQuery插件将英文数字转换为波斯语-persianumber
- 用于波斯日期的jQuery日期选择器插件-波斯日期选择器
- jQuery波斯语日期选择器插件-Pwt日期选择器
如何使用它:
1.在文档中加载jQuery JavaScript库和其他所需资源。
<!-- Bootstrap 5/4/3 --> <link href="/path/to/bootstrap.min.css" rel="stylesheet"> <script src="/path/to/bootstrap.bundle.min.js"></script> <!-- Required For Bootstrap 4/3 --> <script src="/path/to/jquery.min.js"></script> <!-- Required For Bootstrap 3 --> <script src="/path/to/jalaali.js"></script>
2.在文档中加载MD.BootstrapPersianDateTimePicker插件的JS和CSS文件。
<!-- Bootstrap 5 --> <link rel="stylesheet" href="mds.bs.datetimepicker.style.css"> <script src="mds.bs.datetimepicker.js"></script> <!-- Bootstrap 4/3 --> <link rel="stylesheet" href="jquery.Bootstrap-PersianDateTimePicker.css"> <script src="jquery.Bootstrap-PersianDateTimePicker.js"></script>
3.在您指定的输入字段上初始化日期选择器。
<!-- Bootstrap 5 --> <span id="dp-example" class="input-group-text cursor-pointer">ANY TRIGGER ICON</span> <input type="text" placeholder="Date Picker Text" data-name="dp-example-text" class="form-control"> <input type="text" placeholder="Date Picker Date" data-name="dp-example-date" class="form-control"> <!-- Bootstrap 4/3 --> <div class="input-group-prepend"> <span class="input-group-text cursor-pointer" id="dp-example">ANY TRIGGER ICON</span> </div> <input type="text" id="dp-example-text" class="form-control" placeholder="Persian Calendar Text" aria-label="date1" aria-describedby="date1"> <input type="text" id="dp-example-date" class="form-control" placeholder="Persian Calendar Date" aria-label="date11" aria-describedby="date11">
// Bootstrap 5
const dpInstance = new mds.MdsPersianDateTimePicker(document.getElementById('dp-example'), {
targetTextSelector: '[data-name="dp-example-text"]',
targetDateSelector: '[data-name="dp-example-date"]',
});
// Bootstrap 4/3
$('#dp-example').MdPersianDateTimePicker({
targetTextSelector: '#dp-example-text',
targetDateSelector: '#dp-example-date',
});
4.具有默认值的完整插件选项。
// switches between English number or Persian number
englishNumber: false,
// "auto" | "top" | "bottom" | "left" | "right"
placement: 'bottom',
// trigger event
trigger: 'click',
// enables time picker
enableTimePicker: false,
// text selector
targetTextSelector: '',
// date selector
targetDateSelector: '',
// enables date range selection
toDate: false,
fromDate: false,
// group ID
groupId: '',
// disables the date picker
disabled: false,
// text format
// yyyy/MM/dd HH:mm:ss
textFormat: '',
// date formart
// yyyy/MM/dd HH:mm:ss
dateFormat: '',
// is Gregorian
isGregorian: false,
// is persian number
persianNumber: false.
// displays in line
inLine: false,
// selected date
// new Date('2018/9/30')
selectedDate: undefined,
// selected range date as JavaScript Date object
// [new Date('2020/8/5'), new Date('2020/8/15')]
selectedRangeDate: [],
// Selected date to start calendar from it as JavaScript Date object
selectedDateToShow: new Date(),
// months to show
monthsToShow: [0, 0],
// year offset
yearOffset: 15,
// holidays
// [new Date(), new Date(2017, 3, 2)]
holiDays: [],
// disabled dates
disabledDates: [],
// disable days
disabledDays: [],
// special days
specialDates: [],
// disables days before/after today
disableBeforeToday: false,
disableAfterToday: false,
// disables days before/after date
disableBeforeDate: undefined,
disableAfterDate: undefined,
// enables range selecton
rangeSelector: false,
rangeSelectorStartDate: undefined,
rangeSelectorEndDate: undefined,
rangeSelectorMonthsToShow: [0,0],
// enables modal mode
modalMode: false,
// on view change
calendarViewOnChange: function(date){
// ...
},
// on day click
onDayClick: function(event){
// ...
},5.API方法。
// For Bootstrap 5 version
// use instance.methodName();
// gets selected date text
$('#textbox').MdPersianDateTimePicker('getText');
// gets selected date
$('#textbox').MdPersianDateTimePicker('getDate');
// gets date range
$('#textbox').MdPersianDateTimePicker('getDateRange');
// sets a new date
$('#textbox').MdPersianDateTimePicker('setDate', new Date(2018, 12, 24));
// sets a new date range
$('#textbox').MdPersianDateTimePicker('setDateRange', new Date(2018, 11, 30), new Date(2018, 12, 25));
// clears selected date
$('#textbox').MdPersianDateTimePicker('clearDate');
// sets persian date
$('#textbox').MdPersianDateTimePicker('setDatePersian', {year: 1397, month: 1, day: 1, hour: 0, minute: 0, second: 0});
// hides the date time picker
$('#textbox').MdPersianDateTimePicker('hide');
// shows the date time picker
$('#textbox').MdPersianDateTimePicker('show');
// toggles the date time picker
$('#textbox').MdPersianDateTimePicker('toggle');
// disables the date time picker
$('#textbox').MdPersianDateTimePicker('disable');
// enables the date time picker
$('#textbox').MdPersianDateTimePicker('enable');
// update position
$('#textbox').MdPersianDateTimePicker('updatePosition');
// update selected date text
$('#textbox').MdPersianDateTimePicker('updateSelectedDateText');
// dispose date picker
$('#textbox').MdPersianDateTimePicker('dispose');
// gets popover instance
$('#textbox').MdPersianDateTimePicker('getBsPopoverInstance');
// gets modal instance
$('#textbox').MdPersianDateTimePicker('getBsModalInstance');
// updates an option
$('#textbox').MdPersianDateTimePicker('updateOptions', option, value);
// updates options
$('#textbox').MdPersianDateTimePicker('updateOptions', {...});
// gets date picker instance
$('#textbox').MdPersianDateTimePicker('getInstance');
// changes type
$('#textbox').MdPersianDateTimePicker('changeType', /isGregorian/ true, /* englishNumber */ true);
// sets new options
$('#textbox').MdPersianDateTimePicker('setOption', 'yearOffset', 5);
// destroy
$('#textbox').MdPersianDateTimePicker('destroy');
// convert Date To String
$('#textbox').MdPersianDateTimePicker('convertDateToString', date: new Date(), isGregorian: false, format: 'yyyy/MM/dd');
// convert Date To Jalali
$('#textbox').MdPersianDateTimePicker('convertDateToJalali', new Date());6.在视图更改时触发一个功能。
$('#textbox').MdPersianDateTimePicker({
calendarViewOnChange: function(selectedDateToShow){
// do something
}
});7.点击日期时触发一个函数。
$('#textbox').MdPersianDateTimePicker({
onDayClick: function(event){
// do something
}
});更新日志:
2023-02-21
- v4.2.3:改进
2022-08-13
- v4.2.1:改进
2021-10-18
- v4.1.1:添加了persianNumber选项
2021-10-02
- v4.0.0版本:使用Bootstrap 5并删除jQuery;重写所有代码,提高性能
2021-06-03
- v3.11.5:错误修复
2021-05-16
- v3.11.4:代码改进
2021-05-14
- v3.11.0:添加onDayClick事件
2021-02-27
- v3.10.0:删除一些错误
2021-01-10
- v3.10.0:将选定日期添加到显示
2020-09-13
- v3.9.2:错误修复;添加selectedRangeDate属性
2020-08-16
- v3.8.0:添加selectedRangeDate属性
2020-07-13
- v3.8.0:添加了模态模式
2020-07-12
- v3.7.4:修复Miladi TimePicker中的一个错误
2020-06-24
- v3.7.3:错误修复
2020-06-04
- v3.7.2:更新到[电子邮件保护]
2019-10-02
- v3.7.1:更新到〔emailprotected〕
2019-10-02
- v3.6.3:错误修复
2019-08-25
- v3.6.1:错误修复
2019-07-21
- v3.6.0:添加calendarViewOnChange事件
2019-07-14
- v3.5.0:添加特殊日期选项
2019-07-13
- v3.4.8:已修复错误
2019-06-03
- v3.4.7:添加销毁方法
2019-05-26
- v3.4.4:修复内联模式下的一个错误
2019-05-20
- v3.4.1:更新程序包
2019-05-07
- v3.4.1:添加禁用天数选项
2019-04-13
- 版本3.4.0
2018-12-17
- Bug修复
2018-11-20
- 添加解析器
2018-11-18
- 使现代化
2018-11-03
- v3.2.6:一些变化;错误修复程序
2018-10-16
- v3.2.5:修复MonthDropDown中的一个错误
2018-10-10
- 修复disabledDates中的一个错误
2018-10-02
- 添加解析器
2018-09-30
- 添加了更多功能。
2018-09-15
- 在设定时间内修复一个错误
2018-09-12
- 错误修复
2018-09-11
- 添加日期范围支持
2018-09-10
- 错误修复和更新
2018-06-19
- 错误修复
2018-03-15
- 添加了内联模式
2018-02-19
- 更改要在npm上传的版本
2018-01-28
- 使现代化
2017-09-23
- 使现代化
2017-05-13
- 使现代化
2017-01-16
- 使现代化
2016-10-30
- 使现代化
2016-09-23
- 使现代化
2016-09-17
- 使现代化
2016-08-14
- 错误修复
2016-05-21
- 错误修复
2016-01-27
- 将“禁用”添加到设置中










