
最新资源
简介
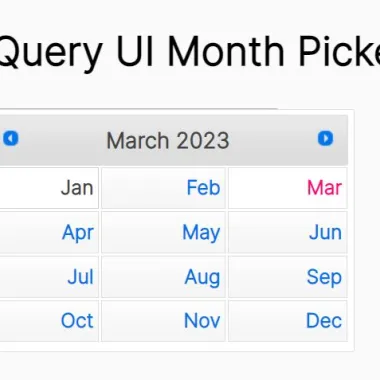
一个月选择器jQuery插件,它扩展了jQuery UI的日期选择器小部件,允许用户只选择月份和年份。
参见:
- jQuery UI月/年选择器的jQuery插件-mtz.monthpicker
- jQuery和jQuery UI月份和年份选择器插件
如何使用它:
1.在文档中加载必要的jQuery和jQuery UI。
<link rel="stylesheet" href="/path/to/cdn/jquery-ui.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2.在jQuery之后下载并加载月份选择器插件。
<script src="monthpicker.js"></script>
3.创建两个输入字段,如下所示:
<!-- Month Picker Input --> <input class="js-monthpicker" type="hidden"> <!-- Alternative Input (The selected month/year will be placed here) --> <input type="text" />
4.在文档就绪时初始化月份选择器。就是这样。
$(function(){
$('.js-monthpicker').monthpicker();
});
5.自定义月/年格式。默认值:'Myy'。
$('.js-monthpicker').monthpicker({
// e.g. May 2022
altFormat: 'MM yy'
});
6.在年份之间切换时,设置月份的步长。默认值:“12”。
$('.js-monthpicker').monthpicker({
stepMonths: 6,
});











