
最新资源
简介
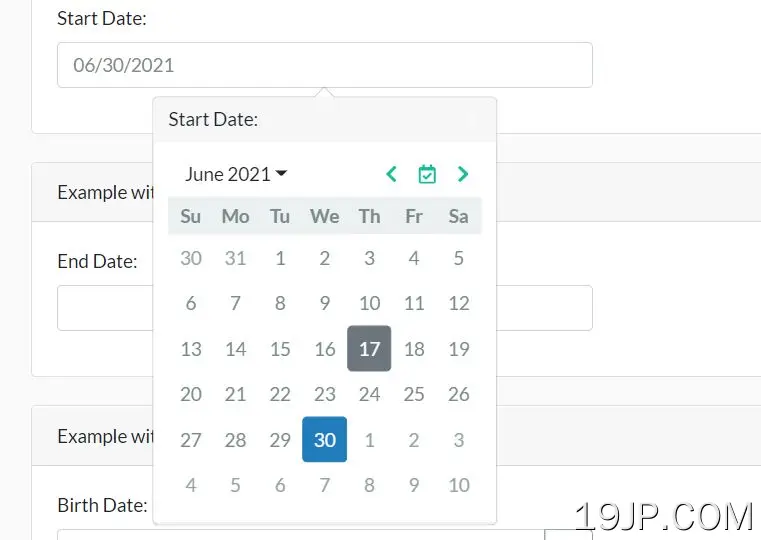
一个用于Bootstrap 4框架的快速、可定制、外观现代的日期选择器组件,使用jQuery和Day.js构建。
特征:
- 自定义日期窗体。
- 允许您指定最短/最长日期。
- 年份和月份选择器。
- 自动禁用移动设备上的日期选择器。
- 基于Bootstrap的Popover组件。
如何使用它:
1.在文档中加载必要的jQuery库、Day.js、Bootstrap框架和Font Awesome标志性字体。
<!-- Bootstrap + jQuery --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="/path/to/cdn/fontawesome.min.css" /> <!-- Day.js --> <script src="/path/to/cdn/dayjs.min.js"></script>
2.下载并加载日期选择器-bs4.jsjQuery之后的脚本。
<script src="js/datepicker-bs4.js" defer="defer"></script>
3.在日期选择器输入上初始化插件并完成。
<input type="text" id="example" class="form-control" name="example" />
document.addEventListener('DOMContentLoaded', function () {
jQuery('#example').datepicker({
// options here
});
});
4.使用任一输入的最小/最大属性设置最小/最大日期(也称为开始/结束日期)。
<input type="text" id="example" class="form-control" min="2000-01-01" max="2025-12-31" name="example" />
// OR via JavaScript
jQuery('#example').datepicker({
minDate: '1900-01-01',
maxDate: null,
});
5.自定义日期格式。
jQuery('#example').datepicker({
format: 'MM/DD/YYYY',
});
6.设置日期选择器弹出窗口的宽度。
jQuery('#example').datepicker({
popoverWidth: '19rem',
});
7.当屏幕宽度小于此值时,自动禁用日期选择器组件:
jQuery('#example').datepicker({
minScreenWidth: 576
});
更新日志:
2022-11-28
- 错误修复
2022-07-25
- 触发手机上的日期选择器
2022-07-22
- ipad/iphone使用的处理选项
2022-03-30
- 修正了如果日期因超出最大/最小范围而被清除,则重新触发更改事件的问题
2021-12-02
- 移动行以避免重复初始化同一输入字段两次
2021-11-06
- 调整月份下拉列表的填充以避免移动导航按钮
2021-10-26
- 调整填充以考虑粗体下拉切换
2021-10-23
- 严格使用