
最新资源
简介
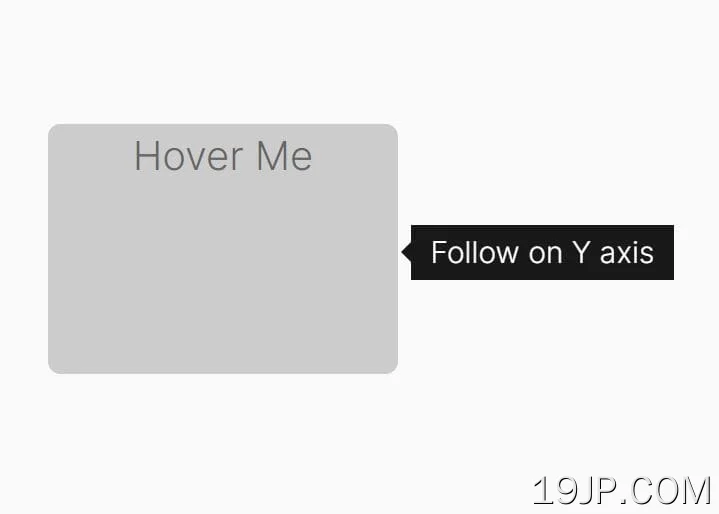
Tip.js是一个小巧且可自定义的jQuery插件,用于创建好看的工具提示,当鼠标悬停在元素上时,这些工具提示会跟随光标
工具提示是使用HTML数据属性以智能的方式创建的,这意味着您可以在不创建多个实例的情况下拥有无限数量的工具提示。
参见:
- 跟随光标的自定义工具提示`TooltipJS
如何使用它:
1.包括jQuery库和网页上的Tip.js。
<link rel="stylesheet" href="/path/to/tip.css"> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/tip.js"></script>
2.初始化文档上的工具提示插件。
$(function(){
$().tip();
});
3.在元素上附加一个基本的静态工具提示。
<a class="tip" data-tip="Tooltip Content Here"> Hover Me </a>
4.将工具提示移动限制为X轴、Y轴或两者。
<a class="tip" data-tip="Tooltip Content Here" data-tip-follow="x"> X-axis </a> <a class="tip" data-tip="Tooltip Content Here" data-tip-follow="y"> Y-axis </a> <a class="tip" data-tip="Tooltip Content Here" data-tip-follow="xy"> X-axis and Y-axis </a> <a class="tip" data-tip="Tooltip Content Here" data-tip-follow="false"> Disable </a>
5.设置工具提示的位置:“auto”、“left”、“right”、“top”、“bottom”。
<a class="tip" data-tip="Tooltip Content Here" data-tip-position="auto"> Auto </a> <a class="tip" data-tip="Tooltip Content Here" data-tip-position="left"> Left </a> <a class="tip" data-tip="Tooltip Content Here" data-tip-position="right"> Right </a> <a class="tip" data-tip="Tooltip Content Here" data-tip-position="top"> Top </a> <a class="tip" data-tip="Tooltip Content Here" data-tip-position="bottom"> Bottom </a>
6.设置显示/关闭工具提示之前的等待时间。
$().tip({
showTime: 200,
hideTime: 1000,
});
7.设置工具提示箭头的对齐方式。默认值:右。
$().tip({
align: 'center',
});
8.根据“位置”选项确定是否将工具提示放置在左侧/右侧。默认值:false。
$().tip({
aside: true,
});
9.覆盖默认的CSS选择器。
$().tip({
selector: '.myTip',
});