
最新资源
简介
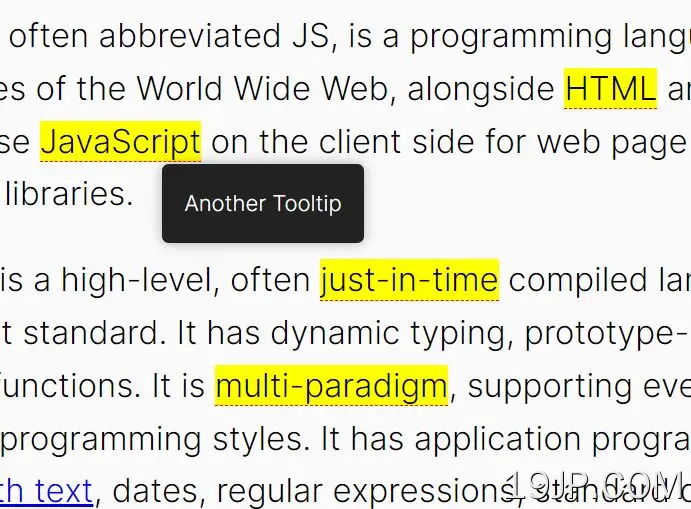
工具提示用于以交互方式显示有关页面上某个元素的附加信息。工具提示可以包含解释、进一步的详细信息、图像或任何可以帮助用户更好地理解页面的内容。
这是一个非常轻量级(小于1kb)的jQuery插件,允许您突出显示文本中的任意数量的术语,并在用户悬停在它们上时显示自定义工具提示。
如何使用它:
1.包括jQuery库和jQuery工具提示.js在页面上。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.tooltip.js"></script>
2.在中定义工具提示内容标题属性:
<span class="hint" title="HyperText Markup Language"> HTML </span>
3.该插件支持任何内联元素,如a链接:
<a href="#" title="This Is A Link"> Hover Me </a>
4.初始化工具提示插件。
$(function(){
$('a, .hint').tooltip();
});
5.将您自己的样式应用于工具提示。
.tooltip{
position: absolute;
padding: 1rem;
background: #222;
color: #fff;
border-radius: 5px;
font: 1.25rem;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
display: none;
}