
最新资源
简介
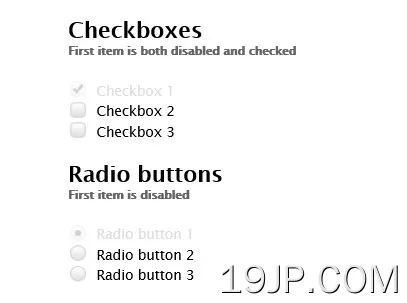
jQuery Zebra_TransForm是一个小型的跨浏览器jQuery插件,它可以轻松地美化现有的表单元素,如选择框、复选框和单选按钮。
如何使用它:
1.在页面上包含必需的jQuery Zebra_TransForm CSS
- <link rel="stylesheet" href="zebra_transform.css" type="text/css">
2.创建html
- <input type="checkbox" name="checkbox[]" value="1" id="checkbox_1">
- <input type="radio" name="radio" value="1" id="radio_1">
- <select>
- <option value="">- Select -</option>
- <option value="1">Select option 1</option>
- <option value="2">Select option 2</option>
- <option value="3">Select option 3</option>
- </select>
3.在网页上包含jQuery库和jQuery Zebra_TransForm
- <script src="jquery.min.js"></script>
- <script src="zebra_transform.js"></script>
4.初始化插件并完成
- $(function(){
- $.Zebra_TransForm();
- });
5.决定是否为禁用复选框和单选按钮的标签设置样式。
- $(function(){
- $.Zebra_TransForm({
- style_disabled_labels: true
- });
- });
6.API方法。
- var instance = $.Zebra_TransForm();
- // remove all styles
- instance.remove();
- // update the plugin
- instance.update();
更新日志:
v3.0.1 (2021-02-13)
- 添加了用于在手动更新复选框或单选按钮的状态后更新样式的更新方法
- 更新依赖
v3.0.0(2018年8月09日)
- 性能改进和源代码调整
v2.4.4版本(2016-01-20)
- JS更新
v2.4.3版本(2016-01-17)
- JS更新
v2.4.1(2016年1月16日)
- 修复了调整窗口大小会导致所有转换后的元素不可用的错误
v2.4.0版本(2013-07-25)
- 已修复Bug
Â