
最新资源
简介
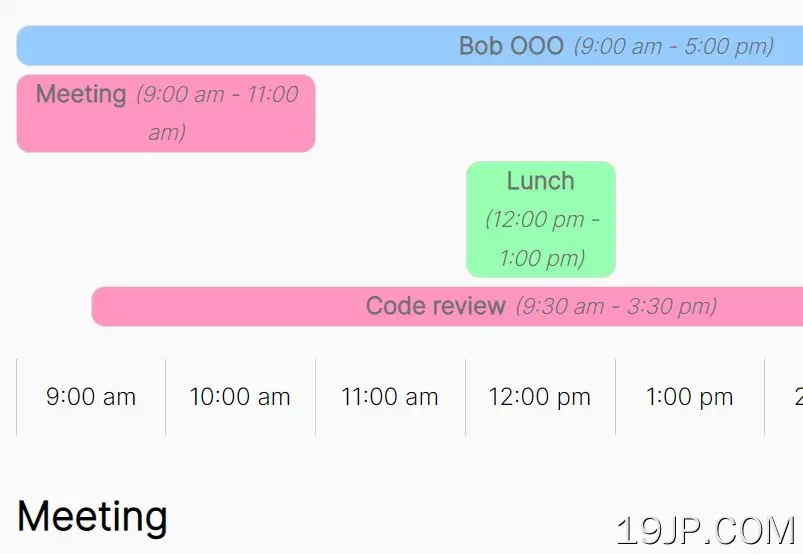
Timestack是一个响应迅速、灵活、渐进的增强时间线插件,用于按时间顺序显示项目事件
它可以用于在时间线界面上将项目进度可视化为条形图,因此我们也可以将其称为简化甘特图。
如何使用它:
1.在文档中加载所需的jQuery和moment.js库。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/cdn/moment.min.js"></script>
2.从数据对象生成一个简单的时间线。
- <div id="timeline"></div>
- $(function(){
- $('#timeline').timestack({
- span: 'hour',
- data: [
- {
- start: '2022-08-26T09:00',
- end: '2022-08-26T17:00',
- title: 'Bob OOO',
- content: "<p>He's in the Bahamas or something.</p> <h2>Lucky bastard.</h2>",
- color: 'rgb(149, 203, 255)'
- },
- {
- start: '2022-08-26T09:00',
- end: '2022-08-26T10:00',
- title: 'Meeting',
- color: 'rgb(255, 149, 192)'
- },
- {
- start: '2022-08-26T12:00',
- end: '2022-08-26T13:00',
- title: 'Lunch',
- content: "<p>Nom nom at <a href='http://www.cloverfoodlab.com/'>Clover</a>.</p>",
- color: 'rgb(151, 255, 177)'
- },
- {
- start: '2022-08-26T12:30',
- end: '2022-08-26T15:30',
- title: 'Code review',
- content: "<p>Gotta find out if everyone is happy with this timeline component.<p>",
- color: 'rgb(255, 149, 192)'
- }
- ]
- });
- });
3.从HTML列表中生成渐进增强时间线,其中使用数据属性:
- <div id="timeline">
- <ul>
- <li data-start="2022-08-26T09:00" data-end="2022-08-26T17:00" data-color="#95e6ff">Bob OOO</li>
- <li data-start="2022-08-26T09:00" data-end="2022-08-26T10:30" data-color="#ff95c0">Meeting</li>
- <li data-start="2022-08-26T12:00" data-end="2022-08-26T13:00" data-color="#97ffb1">Lunch</li>
- <li data-start="2022-08-26T13:00" data-end="2022-08-26T14:30" data-color="#ff95c0">
- Code review
- <p>Gotta find out if everyone is happy with this timeline component.<p>
- </li>
- </ul>
- </div>
- $(function(){
- $('#timeline').timestack({
- span: 'hour',
- });
- });
4.此示例显示了如何在单击时间线时显示事件详细信息。
- <div id="display">
- <h1 id="title"></h1>
- <h3 id="dates"></h3>
- <div id="content"/>
- </div>
- $(function(){
- $('#timeline').timestack({
- span: 'hour',
- click: function(data){
- $('#title').text(data.title);
- $('#dates').text(data.timeDisplay);
- $('#content').empty().append(data.content);
- }
- });
- });
5.这个例子展示了如何使用twix.js库对时间范围进行更精细的格式化。
- <script src="/path/to/cdn/twix.min.js"></script>
- $(function(){
- $('#timeline').timestack({
- span: 'hour',
- click: function(data){
- $('#title').text(data.title);
- $('#dates').text(data.timeDisplay);
- $('#content').empty().append(data.content);
- },
- renderDates: function(item){
- return moment(item.start).twix(item.end).format({showDate: false})
- },
- data: [
- {
- start: '2012-08-26T09:00',
- end: '2012-08-26T17:00',
- title: 'Bob OOO',
- content: "<p>He's in the Bahamas or something.</p> <h2>Lucky bastard.</h2>",
- color: 'rgb(149, 203, 255)'
- },
- {
- start: '2012-08-26T09:00',
- end: '2012-08-26T10:00',
- title: 'Meeting',
- color: 'rgb(255, 149, 192)'
- },
- {
- start: '2012-08-26T12:00',
- end: '2012-08-26T13:00',
- title: 'Lunch',
- content: "<p>Nom nom at <a href='http://www.cloverfoodlab.com/'>Clover</a>.</p>",
- color: 'rgb(151, 255, 177)'
- },
- {
- start: '2012-08-26T12:30',
- end: '2012-08-26T15:30',
- title: 'Code review',
- content: "<p>Gotta find out if everyone is happy with this timeline component.<p>",
- color: 'rgb(255, 149, 192)'
- }
- ]
- });
- });
6.具有默认值的完整插件选项。
- $('#timeline').timestack({
- // click handler
- click: function() {},
- // date parser
- parse: function(s) {
- return moment(s);
- },
- // determine how to render dates
- renderDates: function(item) {
- var dateFormat, endFormated, startFormated;
- dateFormat = this.dateFormats[options.span];
- startFormated = item.start.format(dateFormat);
- endFormated = item.tilNow ? '' : item.end.format(dateFormat);
- return this.formatRange(startFormated, endFormated);
- },
- // foramt date ranges
- formatRange: function(startStr, endStr) {
- return "" + startStr + " - " + endStr;
- },
- // 'year', 'month', 'day', 'hour'
- span: 'year',
- // date formats
- dateFormats: {
- year: 'MMM YYYY',
- month: 'MMM DD',
- day: 'MMM DD',
- hour: 'h:mm a'
- },
- intervalFormats: {
- year: 'YYYY',
- month: 'MMM YYYY',
- day: 'MMM DD',
- hour: 'h:mm a'
- }
- });