
最新资源
简介
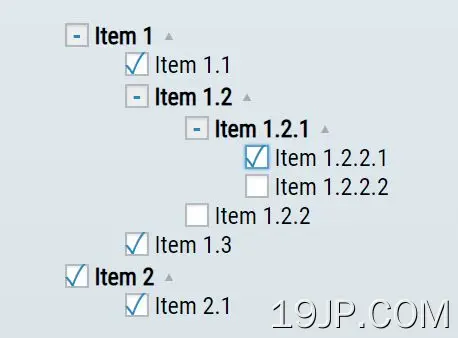
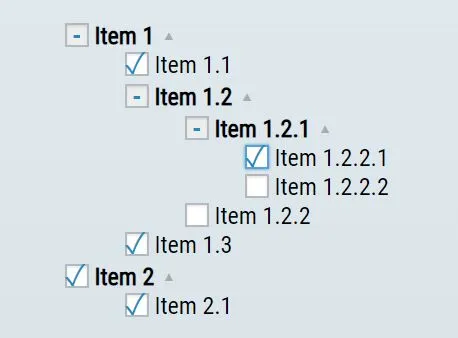
jQuery Flex Tree插件以动态、交互式、可折叠的树结构提供分层数据,并支持复选框和单选按钮。
更多功能:
- 可折叠和可扩展。
- 滑动和淡入淡出动画。
- 支持不确定的复选框。
- 跨浏览器。
如何使用它:
1.将jQuery库与flex树插件的文件一起插入到html页面中。
- <!-- Main Stylesheet -->
- <link href="dist/flex-tree.min.css" rel="stylesheet">
- <!-- Minimal Skin -->
- <link href="dist/flex-tree-minimal.min.css" rel="stylesheet">
- <!-- jQuery Library -->
- <script src="/path/to/cdn/jquery.min.js"></script>
- <!-- Main JavaScript -->
- <script src="dist/flex-tree.min.js"></script>
2.创建一个容器来放置树状视图。
- <div id="flex-tree-container"></div>
3.在数组或JSON对象中定义您自己的分层数据。
- const myData = [
- {
- label: 'Item 1',
- childrens: [
- {
- label: 'Item 1.1',
- value: 'item_1_1',
- checked: true
- },
- {
- label: 'Item 1.2',
- value: 'item_1_2',
- childrens: [
- {
- label: 'Item 1.2.1',
- value: 'item_1_2_1',
- childrens: [
- {
- label: 'Item 1.2.2.1',
- value: 'item_1_2_2_1' },
- {
- label: 'Item 1.2.2.2',
- value: 'item_1_2_2_2',
- id: 'foo' }
- ]
- },
- ]}
- ]}
- ]
4.在您刚刚创建的容器元素中渲染一个基本的树状视图。
- $('#flex-tree-container').flexTree({
- items: myData
- });
5.将输入控件(例如复选框或单选按钮)添加到树节点。
- $('#flex-tree-container').flexTree({
- items: myData,
- type: 'checkbox',
- });
- $('#flex-tree-container').flexTree({
- items: myData,
- type: 'radio',
- });
6.自定义树状视图的可能选项。
- 构建树:构建html结构。
- 目标元素:jQuery目标元素对象。
- 调试:调试模式。
- 类型:<input>的类型
- 姓名:<input>元素的名称。
- 类名称:类名小部件。
- 可折叠:使树可折叠。
- 已折叠:加载时折叠的树。
- 在父项上添加控件:将控件添加到父节点
- 三态:在复选框上启用三状态行为。
- $('#flex-tree-container').flexTree({
- id: undefined,
- targetElement: $( this ),
- type: undefined,
- debug: false,
- name: 'flex_tree',
- items: {},
- className: 'flex-tree',
- buildTree: true,
- collapsed: false,
- collapsable: true,
- addControlOnParent: true,
- threeState: true
- });
更新日志:
v1.2.2 (2022-06-21)
- 添加了flex-tree-minimal.css皮肤。
v1.2.1 (2022-06-19)
- 为ul-flex树元素添加了CSS填充。
- 删除了重复的行代码。
v1.2.0 (2020-08-20)
- 添加了addControlOnParent和threeState构造函数参数。