
最新资源
简介
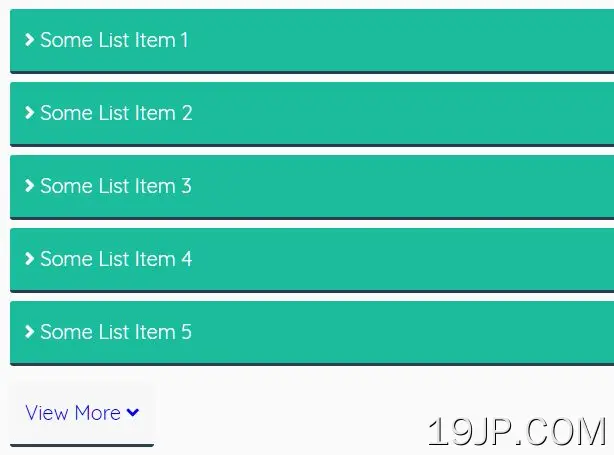
一个简单的静态jQuery加载更多的插件(缩小到1kb以下),它可以隐藏HTML容器中溢出的元素(例如无序列表),并根据需要显示隐藏的项目(通过单击触发按钮)。
关于动态加载更多插件,请查看我们的无限滚动插件。
如何使用它:
1.在jQuery JavaScript库之后插入缩小版的jQuery加载更多插件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.simpleLoadMore.min.js"></script>
2.将插件附加到长HTML内容。
<div class="some-list"> <div>Some List Item 1</div> <div>Some List Item 2</div> <div>Some List Item 3</div> <div>Some List Item 4</div> <div>Some List Item 5</div> <div>Some List Item 6</div> <div>Some List Item 7</div> <div>Some List Item 8</div> <div>Some List Item 9</div> <div>Some List Item 10</div> ... </div>
$('.some-list').simpleLoadMore();3.指定列表项的选择器。默认值:5。
$('.some-list').simpleLoadMore({
item: 'div'
});4.指定一次要显示的项目数。默认值:5。
$('.some-list').simpleLoadMore({
count: 10
});5.自定义触发按钮。
$('.some-list').simpleLoadMore({
btnHTML: '<a href="#" class="load-more__btn">View More <i class="fas fa-angle-down"></i></a>',
// Set button's custom text here. Use placeholders {showing} and {total} for showing items counter.
// Where {showing} shows the current number of items displaying and {total} shows the total items one instance has.
btnText: 'View More',
btnWrapper: '',
btnWrapperClass: '',
});6.将自定义CSS样式应用于实例。
$('.some-list').simpleLoadMore({
cssClass: 'load-more'
});7.确定要加载的项目数。默认值:5。设置为“-1”可加载所有项目。
$('.some-list').simpleLoadMore({
itemsToLoad: 2
});8.确定是否显示计数器。
$('.some-list').simpleLoadMore({
showCounter: true,
counterText: 'Showing {showing} out of {total}'
});9.设置过渡效果。可以是“淡入淡出”或“滑动”。
$('.some-list').simpleLoadMore({
easing: 'fade',
easingDuration: 400,
});10.提供回调功能。
$('.some-list').simpleLoadMore({
onLoad: function($items, $btn) {},
onNextLoad: function($items, $btn) {},
onComplete: function() {}
});更新日志:
2022-06-14
- v1.6.2:更新
v1.6.0 (2022-06-12)
- 回调:onLoad在实例完全加载时激发
- 回调:onNextLoad在每次下一批项目被清空时都会触发
- 回调:onComplete在加载所有项目时激发
2022-04-29
- v1.5.3:错误修复
2021-09-04
- v1.5.2:删除所有负载上的btn包装
2021-08-25
- 第5.1版
2021-08-24
- v1.5.0:将宽松设置为“滑动”的能力
2020-08-09
- v1.4.0:显示元素的显示/总计数器
2020-04-17
- v1.3.0:添加了“cssClass”选项
2019-04-19
- v1.2.3版本
2019-04-18
- v1.2.2:错误修复
2019-04-08
- v1.1.0:添加参数以设置项单击时加载
2019-04-04
- v1.0.3:通过在$btn变量之前添加“var”来修复它
2019-02-27
- v1.0.2版本
关于作者:
作者:泽山
网站:https://zeshanahmed.com/