
最新资源
简介
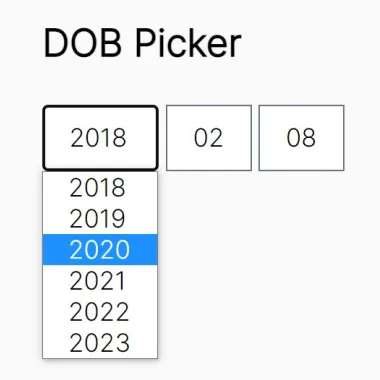
dOb.js是一个轻量级且用户友好的日期选择器jQuery插件,允许用户从下拉列表中快速选择日期。
此日期选择器由三个下拉列表组成——“年”、“月”和“日”。年份范围也可以根据您的网站或应用程序的具体需求进行定制。
参见:
- 生日选择器的极简主义jQuery插件-出生日期选择器
- 带有jQuery的完全可配置的下拉式日期选择器插件
- 易于自定义的jQuery下拉日期选择器插件
- 10个最佳日期和时间选择器JavaScript插件
如何使用它:
1.在页面上创建“年”、“月”和“日”下拉列表。
<div id="myBirthDate" class="myBirthDate">
<select id="dOb_Y">
<option value="2022">2022</option>
</select>
<select id="dOb_M">
<option value="01">01</option>
</select>
<select id="dOb_D">
<option value="01">01</option>
</select>
</div>
2.在页面上同时包含jQuery库和dOb.js插件。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/jquery.dOb.js"></script>
3.初始化出生日期选择器。
$(function() {
$("#myBirthDate").dOb({
dOb_Y: '#dOb_Y',
dOb_M: '#dOb_M',
dOb_D: '#dOb_D',
});
});
4.设置可选择的年份范围。
$(function() {
$("#myBirthDate").dOb({
from_Y: 1990, // default: 2000
to_Y: 2025, // default: 2023
});
});
5.确定是否启用月份/日期中的前导0。默认值:true。
$(function() {
$("#myBirthDate").dOb({
isPadding: false,
});
});











