
最新资源
简介
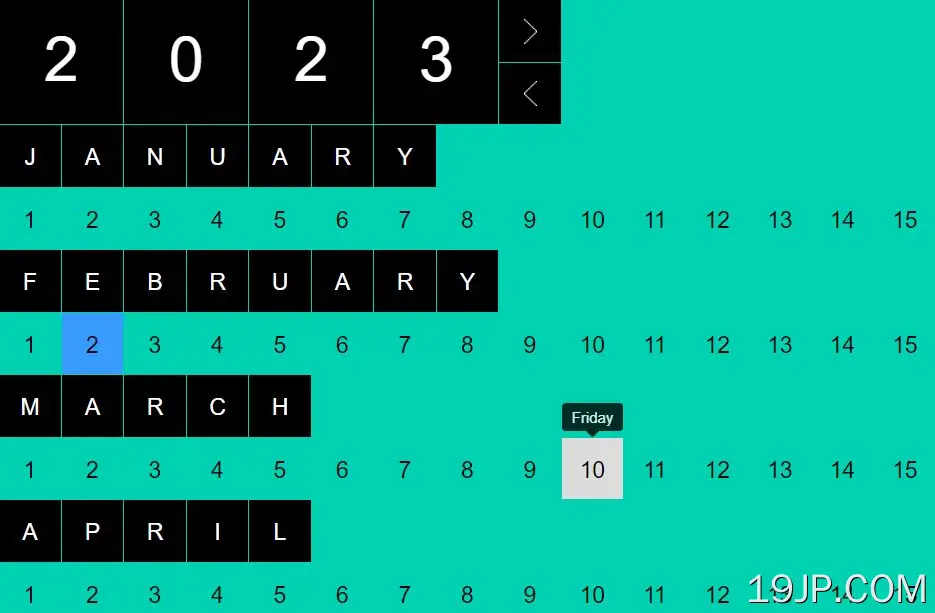
Verbose Calendar是一个简单而实验性的jQuery日历插件,它提供了一年中所有日期的综合列表,按月份排序,便于浏览。
只需简单地点击向左或向右箭头,您就可以在年份之间切换,并保持时尚。它还支持日期点击事件,这可能有助于安排约会、标记重要事件或简单地跟踪时间。
如何使用它:
1.下载并包含jQuery详细日历插件的文件。
<link rel="stylesheet" href="/path/to/calendar.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.calendar.min.js"></script>
2.调用函数日历在日历容器上,插件将完成其余工作。
<div id="myCalendar"> ... </div>
$(document).ready(function() {
$("#myCalendar").calendar({
// ...
});
});
3.单击日期时执行回调函数。
$(document).ready(function() {
$("#myCalendar").calendar({
click_callback: myCallback
});
});
var myCallback = function(date) {
// Returned date is a date object containing the day, month, and year.
// date.day = day; date.month = month; date.year = year;
alert("Open your Javascript console to see the returned result object.");
console.log(date);
}
4.可用于配置日历的选项。
$("#myCalendar").calendar({
// internal settings
d: d,
year: d.getFullYear(),
today: d.getDate(),
month: d.getMonth(),
current_year: d.getFullYear(),
// refers to Tipsy jQuery Plugin
// https://www.jqueryscript.net/tooltip/Facebook-like-jQuery-Tootip-Plugin-tipsy.html
tipsy_gravity: 's',
// scroll the page to the current date
// refers to Scrollto jQuery plugin:
// https://www.jqueryscript.net/animation/Smooth-Scroll-Plugin-jQuery-scrollTo.html
scroll_to_date: true
});