
最新资源
简介
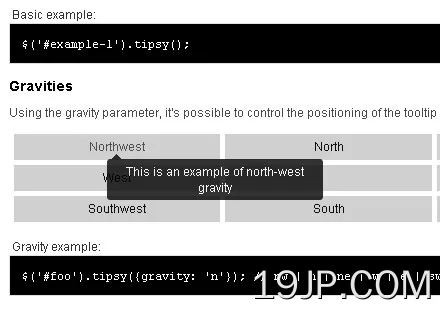
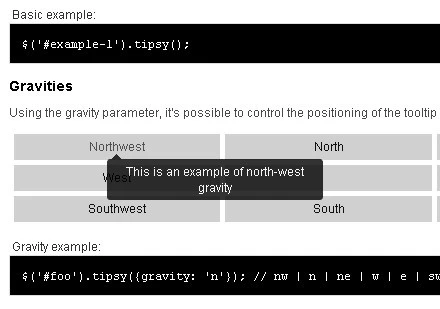
tipsy是一个简单的jQuery工具提示插件,用于根据元素的标题属性
Twitter、Github、Slideshare和Bitbucket等都在使用它。
特征:
- 从任何属性中提取内容。
- 淡入/淡出动画。
- 支持HTML内容。
- 自定义触发器事件。不仅仅是“悬停”。
- 自定义位置。
如何使用它:
1.在文档中加载jQuery库和jQuery Tipsy插件的文件。
<link href="src/stylesheets/tipsy.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="src/javascripts/jquery.tipsy.js"></script>
2.调用目标元素上的函数,并在标题属性就是这样。
<button title="Tooltip Here" rel="tipsy"> Hover Me </button>
$(function() {
$('button[rel=tipsy]').tipsy({
// options here
});
});3.使用以下选项自定义工具提示
$('button[rel=tipsy]').tipsy({
// additional CSS classes
className: null,
// delay in ms
delayIn: 0,
delayOut: 0,
// enable fade animation
fade: false,
// fallback
fallback: '',
// n, s, e, w, nw, ne, sw, se
// north, south, east, west
gravity: 'n',
// allows HTML content
html: false,
// offset in px
offset: 0,
// opacity level
opacity: 0.8,
// extract tooltip content from this attribute
title: 'title',
// trigger event
trigger: 'hover'
});参见:
- 使用JavaScript和纯CSS的10个最佳工具提示插件
更新日志:
2022-05-25
- 固定演示
- 固定下载链接
- 更新的文档